Une fois que vous aurez choisi le thème Divi sur votre sous-site WordPress, une nouvelle entrée « Divi » va apparaître, en bas de la barre de menu de votre administration.
Pour rappel, Divi est très mal traduit (c’est même parfois difficile à comprendre, tellement la traduction est curieuses).
La première entrée est « Options du thème« .
Divi vous y propose de nombreux éléments à paramétrer.
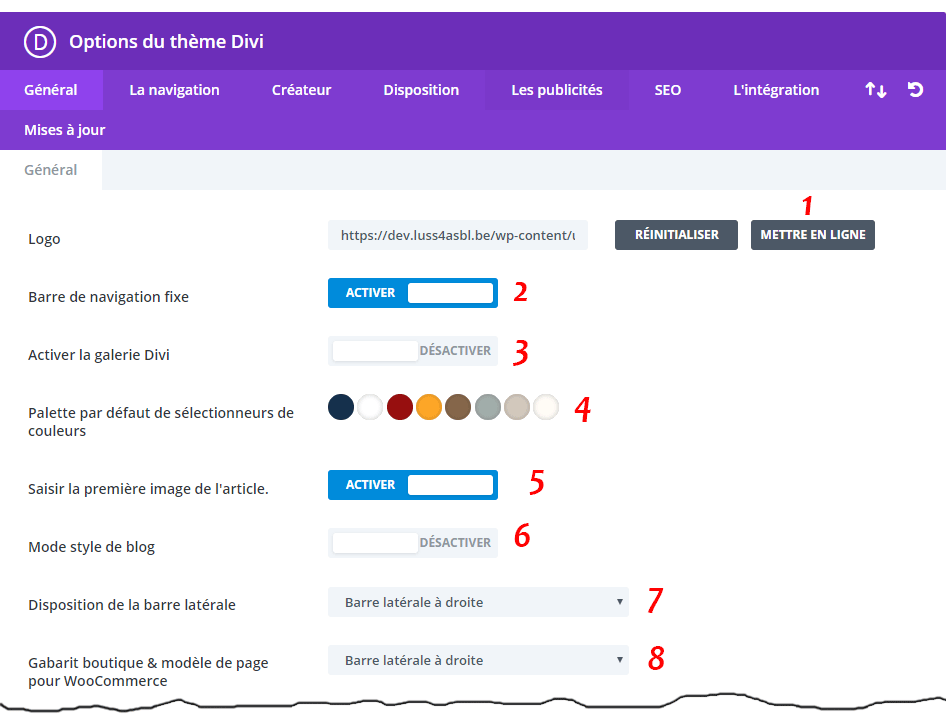
L'onglet "Général"

- « Mettre en ligne » : très mauvaise traduction pour « Choisir un Logo ».
« Réinitialiser » vide la zone (Logo Divi par défaut). - « Barre de navigation fixe » : si vous désactivez cette option, votre menu principal (en haut de l’écran) apparaîtra seulement lorsque le visiteur descendra plus bas dans la page.
- « Activer la galerie de Divi » : Divi vous propose de remplacer le style par défaut de WordPress pour la galerie d’image par son propre style.
- « Palette par défaut de sélectionneurs de couleurs » :
Bien les choisir, elles seront disponibles partout, dans chaque module permettant de choisir une couleur. (Voir votre charte graphique). - « Saisir la première image de l’article » :
Si cette option est activée, « l’image à la une » de chaque article sera remplacée par la première image contenue dans votre article. - « Mode style de blog » :
Traduction bizarre … Divi utilise les extraits de vos articles. Cette option activée, affichera la totalité du contenu de vos articles (mauvaise idée). - « Disposition de la barre latérale » :
Au choix 😉 - « Gabarit boutique … » :
Au choix 😉
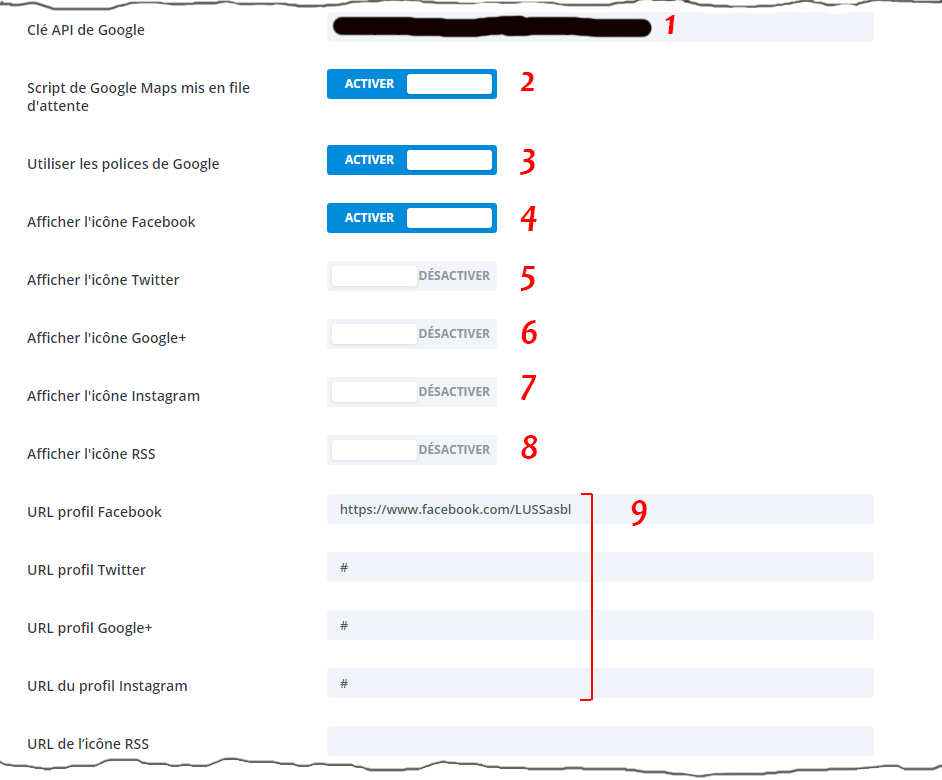
Suite de l’écran … 😉

- « Clé API de Google » :
C’est la clé pour afficher une carte « Google Maps« . - « Script de Google Maps mis en file d’attente » :
Améliore la performance de votre site (la carte s’affiche après l’affichage de la page sans retarder l’affichage de celle-ci. - « Utiliser les polices de Google » :
Ben … oui 😉 - « Afficher l’icon Facebook »
Pour votre page Facebook ! - « Afficher l’icon Twitter »
Pour votre page Twitter! - « Afficher l’icon Google+«
Note : Google+ n’existe plus ! - « Afficher l’icon Instagram »
Pour votre compte Instagram ! - « Afficher l’icon RSS«
Un flux RSS est un format de fichier particulier dont le contenu est produit automatiquement en fonction des mises à jour d’un site web. Cela permet aux internautes de recevoir un email quand vous faites une nouvelle publication. (L’internaute doit avoir l’outil approprié pour suivre votre flux RSS). - Les URLs de vos différents comptes (si vous les avez activez ci-dessus).
- Idem pour votre flux RSS.
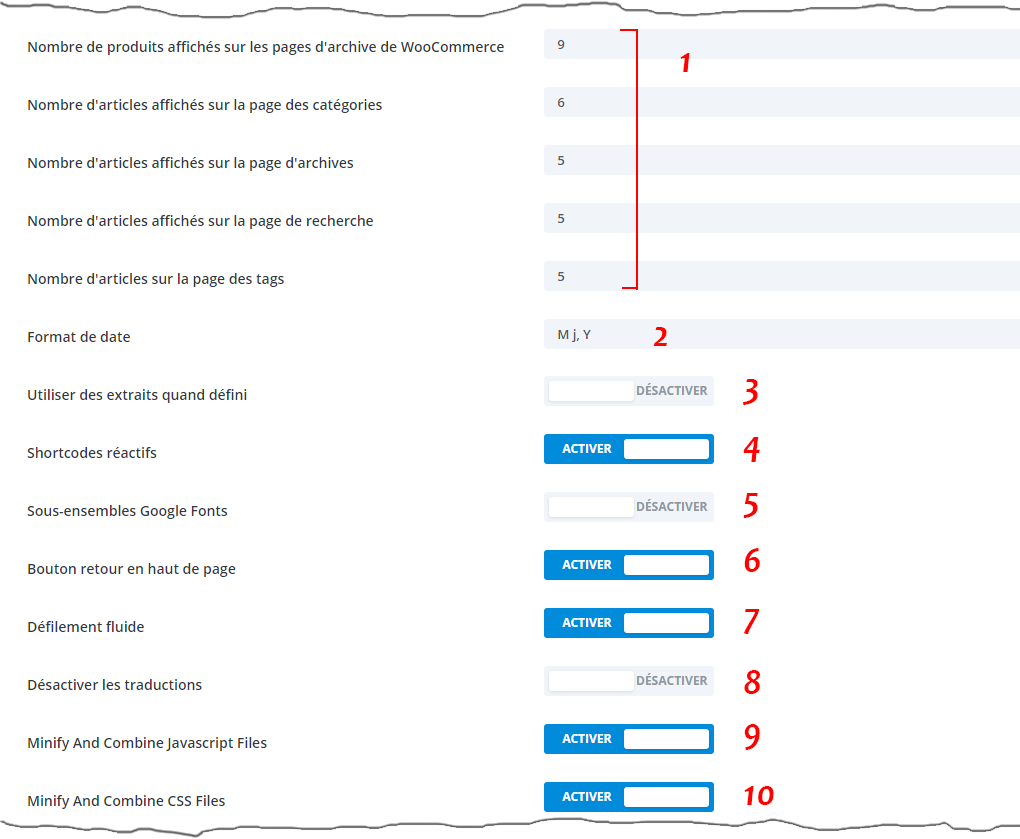
Suite de l’écran … 😉

- Les nombres par défaut « d’objets » à afficher :
A votre meilleure convenance 😉 - « Format de la date » :
Pour les différents formats possibles : Formats Date WordPress - « Utiliser les extraits quand défini » :
Si vous laissez cette option désactivée, vos extraits ne seront pas utilisés. WordPress utilisera les 55 premiers mots de vos articles. Comment rédiger vos extraits - « Shortcodes réactifs » :
Certains plugins utilisent des shortcodes. C’est ici que l’on demande à Divi de les exécuter. Laissez « Activer« . - « Sous-ensembles Google Fonts » :
Plus de Google Fonts ? => Activer - « Bouton retour en haut de page » :
Affiche un bouton pour revenir en haut de page après être « descendu » dans la page. - « Défilement fluide » :
Personnellement, je ne vois pas plus de fluidité 😉 - « Désactiver les traductions » :
Si vous n’en voulez vraiment pas 😉 - Pour améliorer la vitesse d’affichage.
- Pour améliorer la vitesse d’affichage.
Suite et fin de l’écran … 😉

- « Personnaliser le CSS » :
C’est ici qu’on place les « gri-gris » 😉