Avant de personnaliser votre site Divi, créez une page « type » que vous définirez comme page d’accueil temporaire (par exemple votre page charte graphique).
Ceci vous permettra d’avoir un peu tous les éléments sous les yeux de manière à constater vos changements en direct.
Trois moyens d’atteindre la personnalisation du thème Divi :
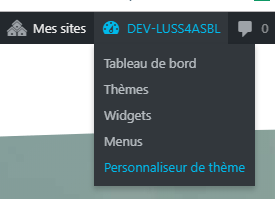
Via la barre d’outils (toolbar).
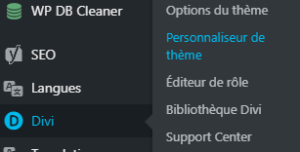
Via le menu de Divi.
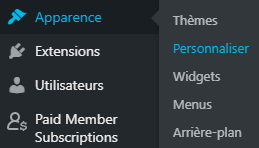
Via le menu Apparence.
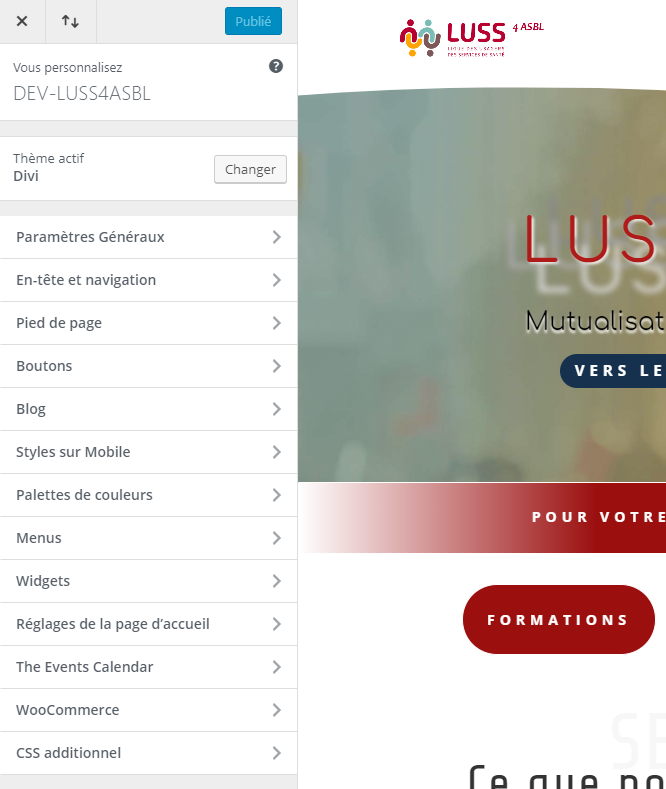
Vous arrivez à cet écran (pour votre site) :

Tout se passe dans le menu de gauche.
Nous n’allons pas tout passer en revue, seulement les indispensables 😉
Réglage de la page d'accueil
C’est ici que vous décidez de quelle page vous ferez votre page d’accueil :
- Soit une page particulière.
- Soit votre page d’articles.
Paramètres généraux
Dans Paramètres de mise en page :
- Vous pouvez y activer la mise en page emboîtée. (par rapport à « pleine largeur »)
Cette option laisse apparaître le fond de l’écran que vous pourrez alors, soit colorer, soit remplacer par une image de fond. - Vous pouvez aussi déterminer la Largeur (maximale) du contenu du site web. Notez que puisque votre contenu est sur une mise en page réactive, il s’ajustera à des tailles plus petites mais ne s’étendra pas plus que la largeur maximale définie ici.
- Espacement des colonnes sur le site internet
Les valeurs pour la largeur de la gouttière sont comprises entre 1 et 4.
1 représente la marge zéro entre les colonnes.
2 représente une marge de 3% entre les colonnes.
3 représente une marge de 5,5% entre les colonnes.
4 représente une marge de 8% entre les colonnes. - Utiliser largeur sidebar personnalisée
Cela définit la largeur de la barre latérale par défaut pour votre thème. Cela s’applique à toutes les pages de votre thème qui ont une barre latérale et qui ne sont pas créées avec Divi Builder.
Avec une page créée avec Divi, la barre latérale s’obtient avec le module Sidebar et est entièrement paramétrable. - Hauteur de la section & de la ligne
Ces options ajustent la quantité d’espacement vertical (remplissage supérieur et inférieur) pour chaque section et chaque ligne. - Couleur d’accent du thème
Avant de commencer à modifier les couleurs de vos autres éléments, vous devez d’abord changer celle-ci. Une fois fait, enregistrez et publiez vos paramètres et actualisez votre page. Maintenant, le thème mis à jour devrait avoir rempli automatiquement d’autres éléments.
Dans Typographie :
C’est l’endroit où vous pouvez ajuster l’apparence par défaut du texte sur l’ensemble de votre site Web.
Dans Fond :
Choisir une couleur de fond ou une image de fond n’a de sens que si vous avez décidé d’avoir une mise en page emboîtée.
(Voir ci-avant dans « paramètres de mise en page« )
Entête et navigation
Format de l'entête
Divi vous propose 5 types d’en-têtes :
- Défaut
- Centré
- Logo inline centré
- Slide In
- Plein Écran
Ou d’activer la navigation verticale, à gauche ou à droite de votre contenu.
Essayez les différentes options pour vous faire une idée 😉
Ne sélectionnez jamais l’option « Cacher la barre de navigation si aucun défilement« .
Votre visiteur n’aura pas forcément l’idée de scroller la page pour faire apparaître le menu de navigation !
Barre de menu primaire
Ici vous réglerez :
- Le menu en pleine largeur … ou pas.
- Cacher le logo (n’a de sens que si vous n’avez pas sélectionné le vôtre pour remplacer celui de Divi)
- Choisir la hauteur du menu
- Choisir la taille du logo (+/-)
Vous pouvez aussi définir la police de caractère du menu, sa taille, la couleur du texte, du lien actif, etc.
Paramétrage de la barre supérieure
Par défaut, cette barre n’est pas affichée. Elle n’apparaît que si on y met quelque chose via « Éléments de l’entête (ci-dessous).
Inutile donc de modifier ici quoi que ce soit si vous n’y mettez rien 😉
Eléments de l'entête
Vous pourrez y faire figurer votre numéro de téléphone ou votre email.
A noter que l’icône de recherche se mettra dans la barre de menu principale, pas dans la barre supérieure que cela semble devoir être le cas.
Styles sur mobile
Vous pourriez ne pas vous servir de ces options. Vous constaterez très vite que c’est utile !
Utilisez ce menu de configuration pour définir LES DÉFAUTS sur mobiles et tablettes.
Tablette & Téléphone :
- Les hauteurs des lignes,
- La taille des textes et des titres.
Il est judicieux de les adapter aux tailles d’écran et mieux vaut le faire ici que pour chaque module dans chaque page : quel gain de temps !
😉
Menu sur Mobile :
Vous pouvez modifier la couleur du texte et de l’arrière plan.
Pied de page
En bref :
Modèle :
Configuration du nombre de colonnes de votre pied de page.
Widgets :
Configuration des polices et couleurs.
Éléments du pied de page :
Afficher ou pas les icônes de vos réseaux sociaux.
Menu du pied de page :
Si vous en avez besoin, configuration des polices et couleurs.
Barre inférieure :
… pour votre copyright par exemple 😉
Boutons
Extrêmement utile !
En effet, vous allez très souvent utiliser des boutons dans vos pages, autant les configurer une fois pour toutes en fonction de votre charte graphique. Vous n’aurez plus ensuite qu’à modifier leurs textes respectifs !