
L’éditeur n’est pas sans rappeler celui d’autres programmes comme « Outlook » « ou Word ».
Nous en avons vu les « Réglages » dans la partie « Cours administrateur »
Créer une page
Voyons maintenant comment créer une page dans WordPress, étape par étape.
- Accéder aux pages existantes
- Ajouter une page dans WordPress
- Titre et lien (url)
- L’éditeur
- Partie Visuel
- Partie Texte
- Ajouter des images
- Attributs de page
- Parent
- Modèle
- Image à la Une
- Publier
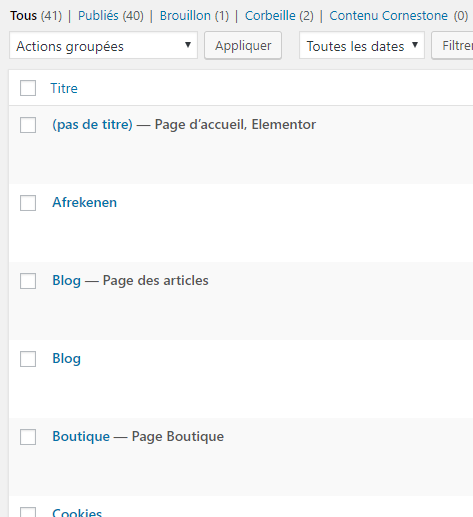
Accéder aux pages existantes
Dans le menu de gauche de votre page d’administration, cliquer sur « Pages » ou « Toutes les pages« . La liste des pages apparaît avec l’ensemble des pages existantes :

A l’installation de WordPress, vous trouverez une page par défaut : « Page d’exemple« .
Vous pouvez éditer cette page par défaut pour voir un exemple de page.
(Cliquez sur « Modifier » qui apparaît au survol de la souris).
Ajouter une page
Titre et URL
Vous avez deux possibilités pour créer une nouvelle page :
- Survoler le menu « Pages » pour découvrir le sous-menu « Ajouter« .
- Si vous êtes encore dans la liste des pages, vous trouverez, en haut de l’écran, un bouton « Ajouter« .
Ajouter votre titre (soigneusement choisi, ni trop court, ni trop long). Une fois sauvée, soit en brouillon, soit publiée, vous verrez apparaître le permalien (URL).
Un conseil, sauvegardez en « Brouillon » et ne publiez que quand votre contenu est définitif.
Ensuite, ajoutez la nouvelle page dans votre menu à l’emplacement désiré (voir dans la suite du cours, dans la partie « Menu »)
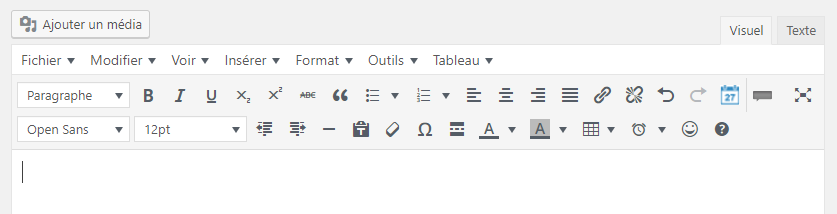
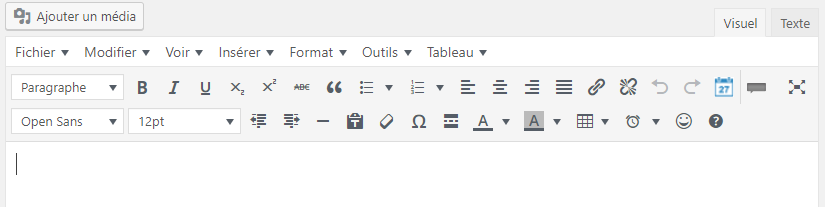
L'éditeur de texte
Sous la zone du titre, vous trouvez une partie beaucoup plus grande. C’est le champs « corps du texte ».
Vous trouverez sur la droite deux petits onglets « Visuel » et « Texte ». Le premier, le plus important, vous permettra d’écrire votre texte un peu comme dans Outlook, avec des options de traitement de texte pour faire de la mise en forme.

Tout ce que vous faites est reproduit visuellement dans la zone de texte.
Vous pouvez donc vous familiariser avec les différents boutons de la barre d’outils (mise en gras, italique, surligné, couleur du texte…). Vous pourrez créer des paragraphes, des titres intermédiaires …
Amusez-vous 😉
Astuce : pour les copier/coller, cliquez d’abord sur le bouton ![]() Cela permet de ne pas coller le style d’origine, ce qui ferait désordre 😉
Cela permet de ne pas coller le style d’origine, ce qui ferait désordre 😉
L’onglet « Texte » vous permet d’être plus « pointu » si vous connaissez le HTML et/ou le CSS.
Ajoutez des images

Pour ce faire, vous devez cliquer sur « Ajouter un média » qui se trouve au-dessus de la barre d’outils.
Vous pouvez alors, soit ajouter une image existante, soit en télécharger une depuis votre PC.

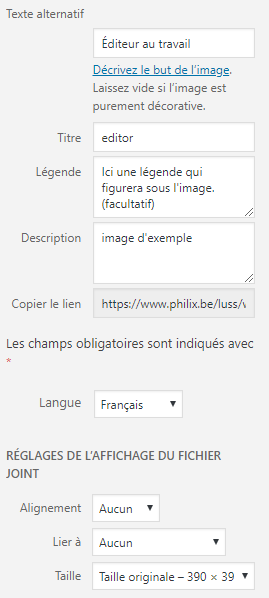
Je vous invite à toujours compléter les différents champs de l’image comme dans l’exemple ci-contre.
Nous verrons plus tard et plus en détail le menu « Médias » du menu administration qui vous permet la gestion de vos images.
Attributs de page
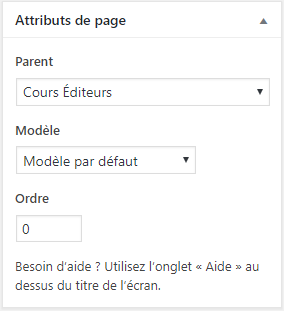
Sur la partie droite de l’écran, vous trouverez une zone qui se nomme « Attributs de page ».
Cela vous permet de déterminer une architecture, pour vos pages, à savoir : cette page a-t-elle une page « parent » (défaut = pas de parent) ?

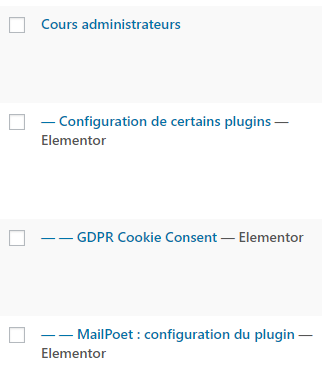
Les « enfants » seront rangés sous leur « parent » et précédés d’un « tiret », au lieu d’en être éloignés par le classement alphabétique des pages.
Ceci permet, par exemple, de refléter la hiérarchie de votre menu principal (ou secondaire) :

L'image à la une
C’est la première chose que verront vos visiteurs dans le fil d’articles.
C’est moins intéressant pour les pages, sauf dans le cas d’une recherche sur le site car dans ce cas cette image sera présentée au lecteur, même pour une page.
 Pour ajouter une « image à la une », vous devez vous rendre dans l’espace se trouvant à droit et intitulé « Image mise en avant« . Cliquez sur « Définir l’image mise en avant » et procédez comme pour l’ajout d’une image dans le texte (voir ci-dessus).
Pour ajouter une « image à la une », vous devez vous rendre dans l’espace se trouvant à droit et intitulé « Image mise en avant« . Cliquez sur « Définir l’image mise en avant » et procédez comme pour l’ajout d’une image dans le texte (voir ci-dessus).
Publier
Il ne vous reste plus qu’à publier votre page en cliquant sur le bouton « Publier » situé presque en haut de la page à droite !
Notez que ce bouton se transforme en « Mettre à jour » si la page a déjà été publiée 😉