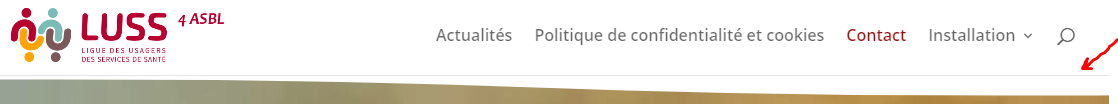
Cette fine ligne grise qui délimite le menu de Divi…

Vous souhaitez vous en débarrasser ? C’est tout simple !
Ajoutez ces quelques lignes de CSS via « Divi – Options du thème« .
Faite un « copier/coller » du code CSS ci-dessous dans la zone « Personnaliser CSS » située en bas de page.
/* Permet de supprimer la ligne grise sous le menu principal de Divi */
#main-header {
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
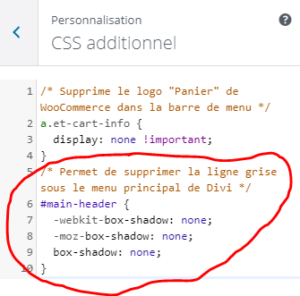
Autre chemin pour aller au même endroit : Via la personnalisation du thème, dernière entrée du menu, « CSS additionnel » :

Remarquez au passage le premier code ajouté afin de supprimer le logo « Panier » de WooCommerce dans la barre de menu.
Divi : Supprimer la ligne grise sous le menu