Remarque préliminaire
N’oubliez pas que plus une image est « lourde » (taille du fichier), plus elle ralenti l’affichage de votre page.
De la même manière, plus il y a d’images sur une page, plus celle-ci s’affiche lentement.
Donc :
Pas trop d’images et des images optimisée.
Utilisez Photoshop (si vous avez une licence) ou GIMP (gratuit) pour optimiser vos images !
Liens intéressants :
Ajouter une image
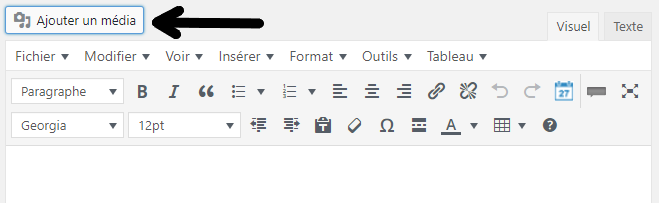
C’est le plus simple. Ajouter une image dans un article ou une page se fait « en un clic » depuis votre éditeur.

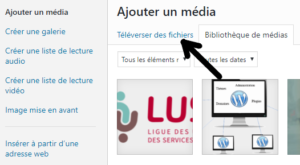
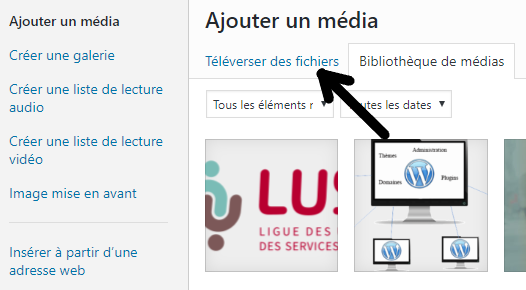
En cliquant sur « Ajouter un média », WordPress vous présente votre bibliothèque. C’est une galerie de toutes les images que vous avez déjà téléchargées sur votre site. Cette galerie est donc vide par défaut 😉
Pour ajouter une image à votre bibliothèque, cliquez sur Téléverser des fichiers. Ensuite, sélectionner sur votre ordinateur l’image de votre choix et hop, magie, l’image choisie s’ajoute dans la bibliothèque.

Rappel : Veillez à toujours optimiser vos images avant de les télécharger/téléverser !
Par défaut, l’image téléchargée est sélectionnée pour être ajoutée dans votre page ou article. Avant d’entériner votre choix, voyons la partie droite de l’écran :

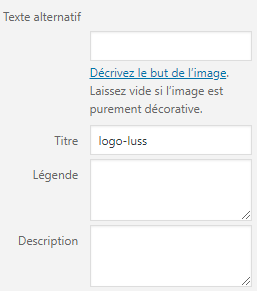
Remplissez correctement les champs « Légende » (si besoin), le « Texte alternatif » et la « Description« .
Ces deux derniers sont importants pour le référencement : vous pourrez les adapter par la suite. (voir le cours Yoast SEO).
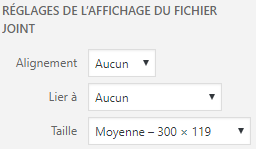
Enfin, choisissez les réglages de l’affichage, comme l’alignement, le lien éventuel et la taille (miniature, moyenne, grande ou taille originale).

Créer une galerie (d'images)
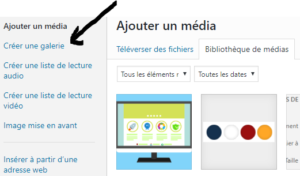
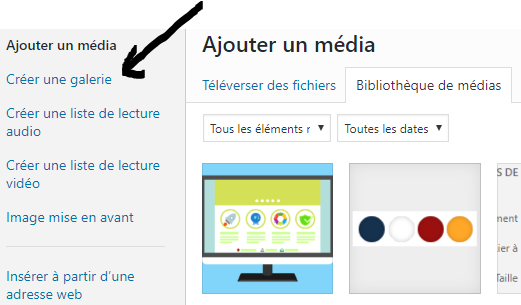
C’est de la même manière que l’on peut créer une galerie d’image. En effet, après avoir cliqué sur Ajouter un média, nous trouvons dans la partie gauche l’option Créer une galerie :

Cela vous permet de sélectionner plusieurs images qui apparaîtront dans une galerie, comme ci-dessous, une « galerie » de deux images :
Ce sont des miniatures (format carré) des images sélectionnées. Chacune d’elle est « cliquable » et s’ouvrira en taille réelle en pleine page.
Autres options
Vous aurez remarqué que l’on peut également créer une Liste de lecture audio, ou encore une Liste de lecture vidéo.
Nous verrons dans le cours consacré à Divi que ce dernier rend tout cela encore plus simple et fourni plus d’options d’affichage de manière extrêmement aisée 😉
Plus d'info sur les médias ?
C’est ici !